本文包含 后台友情链接,首页底部友情链接与自助申请友情链接。 先来看看ripro美化效果: 1、后台可直接添加友情链接  2、底部友情链接样式
2、底部友情链接样式  3、自助申请友情链接页面
3、自助申请友情链接页面  后台可申请自助申请的友情链接
后台可申请自助申请的友情链接
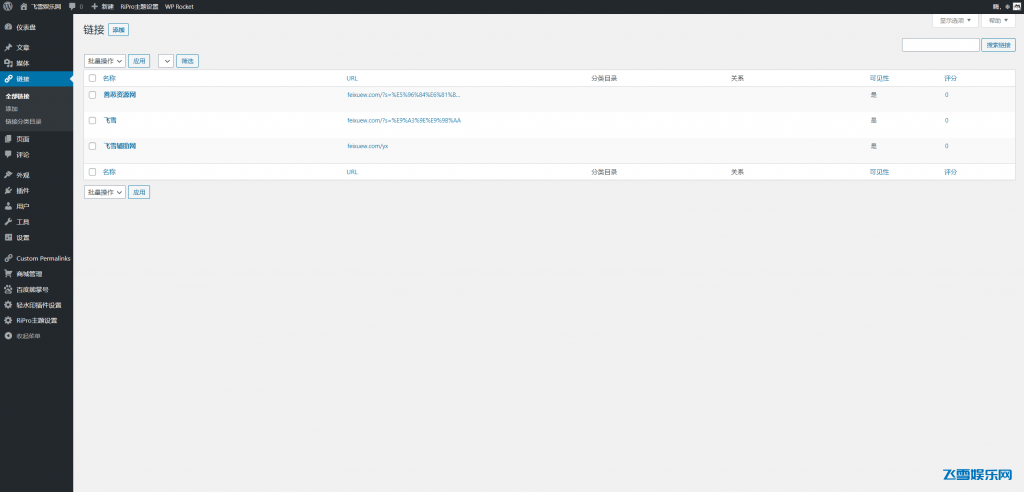
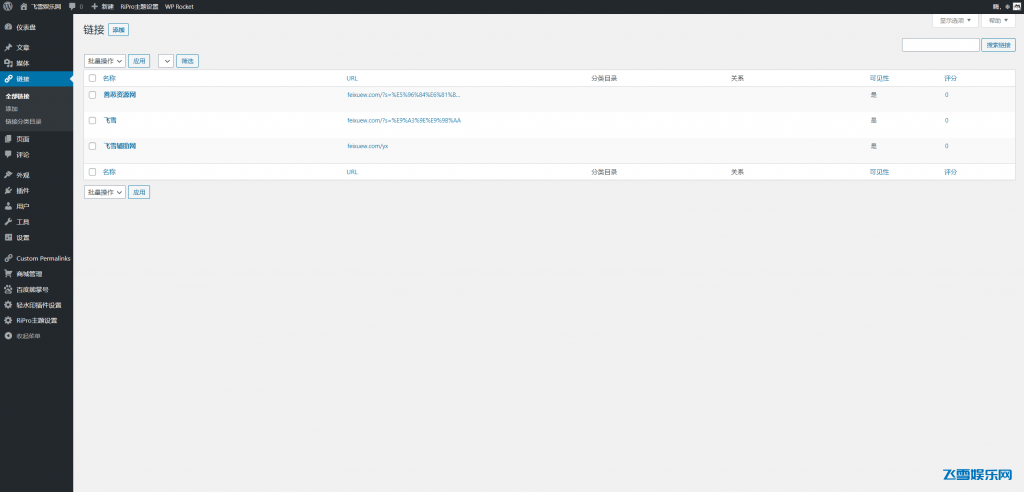
一、在WordPress网站后台添加友情链接:

有的朋友说自己WordPress没有这个链接功能,其实是wp官方把他给屏蔽了仔细看下面,打开链接功能:
在ripro目录找到functions.php文件 最下方填写以下内容并保存 //启用add_filter(\’pre_option_link_manager_enabled\’,\’__return_true\’);
二、在网站底部插入友情链接
在ripro/parts目录找到diy-footer.php文件,并且在最下面的</div>前插入以下内容并保存 , 如果需要在手机端也显示的话就把以下代码插入到最下面的</div>后面
不建议在ripro主题后台添加底部diy,因为我测试会不美观 <!–Friendship Links Start–><div ><div ><ul ><li >友情链接:</li><?php wp_list_bookmarks(\’title_li=&categorize=0\’); ?></ul></div></div><!–Friendship Links End–>
在ripro/assets/css目录下找到diy.css文件,并在最下面插入以下内容并保存
/*友情链接*/.col-xs-12.friend-links {padding: 14px;}.codesign-fl {display: flex;list-style: none;padding: 0;margin: 0;font-size: 13px;}.codesign-fl li{margin-left: 5px;}.codesign-fl a{color: #cccccc;}.codesign-fl a:hover{color: #058ff9;}.codesign-dw{border-top: 1px solid #eeeeee;}.footer-widget{padding-bottom:0;}.ripro-dark .codesign-dw{border: 1px dashed #44444487;background-color: #2d2d2d;text-shadow: #000 0px 1px 0px;}
三、自助申请友情链接
申请页面

申请后在后台可以看到显示为待审核状态
添加教程:
在ripro/pages目录下新建一个名为blinks.php的文件,并复制以下内容粘贴到blinks.php文件内保存
<?php/*Template Name: 自助申请友链* 提示:友情链接,需在后台审核*/?><?phpif( isset($_POST[\’blink_form\’]) && $_POST[\’blink_form\’] == \’send\’){global $wpdb;// 表单变量初始化$link_name = isset( $_POST[\’blink_name\’] ) ? trim(htmlspecialchars($_POST[\’blink_name\’], ENT_QUOTES)) : \’\’;$link_url = isset( $_POST[\’blink_url\’] ) ? trim(htmlspecialchars($_POST[\’blink_url\’], ENT_QUOTES)) : \’\’;$link_description = isset( $_POST[\’blink_lianxi\’] ) ? trim(htmlspecialchars($_POST[\’blink_lianxi\’], ENT_QUOTES)) : \’\’; // 联系方式$link_target = \”_blank\”;$link_visible = \”N\”; // 表示链接默认不可见// 表单项数据验证if ( empty($link_name) || mb_strlen($link_name) > 20 ){wp_die(\’连接名称必须填写,且长度不得超过30字\’);}if ( empty($link_url) || strlen($link_url) > 60 || !preg_match(\”/^(https?:\\/\\/)?(((www\\.)?[a-zA-Z0-9_-]+(\\.[a-zA-Z0-9_-]+)?\\.([a-zA-Z]+))|(([0-1]?[0-9]?[0-9]|2[0-5][0-5])\\.([0-1]?[0-9]?[0-9]|2[0-5][0-5])\\.([0-1]?[0-9]?[0-9]|2[0-5][0-5])\\.([0-1]?[0-9]?[0-9]|2[0-5][0-5]))(\\:\\d{0,4})?)(\\/[\\w- .\\/?%&=]*)?$/i\”, $link_url)) { //验证urlwp_die(\’链接地址必须填写\’);}$sql_link = $wpdb->insert($wpdb->links,array(\’link_name\’ => \’【待审核】— \’.$link_name,\’link_url\’ => $link_url,\’link_target\’ => $link_target,\’link_description\’ => $link_description,\’link_visible\’ => $link_visible));$result = $wpdb->get_results($sql_link);wp_die(\’亲,友情链接提交成功,【等待站长审核中】!<p><a href=\”/\”>点此返回</a>\’, \’提交成功\’);}get_header();?><div id=\”main\”><div ><div ><h3 >申请友情链接</h3></div><div ><div ><!–表单开始–><form method=\”post\” action=\”<?php echo $_SERVER[\”REQUEST_URI\”]; ?>\”><div ><label for=\”blink_name\”><font color=\”red\”>*</font> 链接名称:</label><input type=text size=\”40\” value=\”\” id=\”blink_name\” placeholder=\”请输入链接名称\” name=blink_name /></div><div ><label for=\”blink_url\”><font color=\”red\”>*</font> 链接地址:</label><input type=text size=\”40\” value=\”\” id=\”blink_url\” placeholder=\”请输入链接地址\” name=blink_url /></div><div ><label for=\”blink_lianxi\”>联系QQ:</label><input type=text size=\”40\” value=\”\” id=\”blink_lianxi\” placeholder=\”请输入联系QQ\” name=blink_lianxi /></div><div><input type=hidden value=\”send\” name=blink_form /><button type=submit >提交申请</button><button type=reset >重填</button>(提示:带有<font color=\”red\”>*</font>,表示必填项~)</div></form><!–表单结束–></div><div ><?php if (have_posts()) : while (have_posts()) : the_post(); ?><article ><?php if(function_exists(\’cmp_breadcrumbs\’)) cmp_breadcrumbs();?><p >欢迎同类站点与本站交换友情链接,要求有权重有排名,收录良好的,内容健康,内容相关更佳。</p> <!–根据自身修改–><p ><strong>友链自助申请须知</strong></p> <!–根据自身修改–><p>✔ 申请前请先加上本站链接;</p> <!–根据自身修改–><p>✔ 稳定更新,每月至少发布1篇文章,最好是建站半年以上;</p> <!–根据自身修改–><p>✔ 禁止一切产品营销、广告联盟类型的网站,优先通过同类原创、内容相近的网站;</p> <!–根据自身修改–><p ><strong>本站链接信息</strong></p> <!–根据自身修改–><p>名称:源字典(SRCDICT)</p> <!–根据自身修改–><p>网址:https://www.srcdict.com/</p> <!–根据自身修改–></div></article><?php endwhile; else: ?><?php endif; ?></div></div></div><?php get_footer(); ?>
并且在ripro/assets/css目录下找到div.css最下方插入以下内容并保存
(这个可以在主题自带的css diy添加即可) /*自助申请友情链接*/@media screen and (max-width: 750px) { .container .row .card {width: 100%} } .container .row .pricing-deco .deco-layer { -webkit-transition: -webkit-transform 0.5s; transition: transform 0.5s;}.container .row .pricing-deco:hover .deco-layer–1 { -webkit-transform: translate3d(15px,0,0); transform: translate3d(15px,0,0);}.container .row .pricing-deco:hover .deco-layer–2 { -webkit-transform: translate3d(-15px,0,0); transform: translate3d(-15px,0,0);}.srcdict-yqlj{ margin-left: -10px; margin-right: -10px; display: flex; background:#fff; border: 1px solid rgba(0, 0, 0, 0.05); border-radius: 6px; box-shadow: 0 4px 12px 0 rgba(52, 73, 94, 0.1);}.clearfix{ color: #fff; background-color: #fc7c5f; margin-top: 1rem; padding: 1rem 1.5rem; border: 1px solid transparent; border-radius: .375rem; max-width: 100%;}.mt20{ margin-top: 20px; margin-bottom: 15px;}.card-header{ padding: 1.25rem 1.5rem; font-size: 1.0625rem; background-color: #fff;}.card-header:first-child{ border-radius: calc(.375rem – 1px) calc(.375rem – 1px) 0 0;}



评论0